The Importance of Responsive Web Design

Introduction
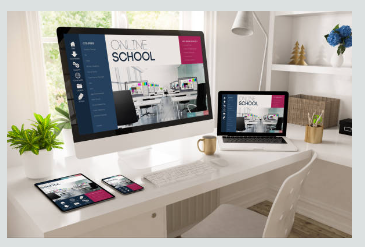
Responsive web design ensures a website adapts seamlessly to different screen sizes and devices, providing an optimal viewing experience for users. In today’s mobile-centric world, having a responsive website is essential for businesses looking to stay competitive and meet the needs of their audience.
Importance

Mobile Usage Statistics
The importance of responsive web design is highlighted by the growing mobile internet usage. As of 2023, over 58% of global website traffic originates from mobile devices. This trend is expected to rise, making a responsive website crucial for businesses to reach and engage their audience effectively.
Benefits
Improved User Experience
Responsive web design enhances user experience by dynamically adjusting the layout and content to fit any screen size. This ensures users can easily navigate and interact with the site without resizing, panning, or scrolling excessively, providing a seamless and enjoyable browsing experience.
SEO Benefits
Search engine optimization (SEO) greatly benefits from responsive web design. Google prioritizes mobile-friendly websites in search results, meaning responsive sites are more likely to rank higher in SERPs, leading to increased visibility and traffic. Additionally, having a single responsive site simplifies the crawling and indexing process for search engines.
Increased Conversion Rates
A well-designed responsive website can boost conversion rates by providing a consistent and efficient user experience across all devices. Visitors are more likely to engage with content and take desired actions, such as making a purchase or signing up for a newsletter. Studies show that mobile users who have a positive experience are more likely to convert into customers.
Implementation Tips
Best Practices for Responsive Design
Implementing responsive web design involves following best practices to ensure optimal performance and user satisfaction:
- Fluid Grids: Use flexible, grid-based layouts with relative units like percentages to allow designs to scale proportionately.
- Flexible Images and Media: Ensure images and media scale appropriately within the layout using CSS techniques like max-width: 100%, preventing them from exceeding their containing elements’ dimensions.
- Media Queries: Utilize CSS media queries to apply different styles based on device characteristics such as width, height, and orientation. Media queries enable the creation of breakpoints where the layout can change to fit various screen sizes better.
- Mobile-First Approach: Start designing for the smallest screen size first and progressively enhance the design for larger screens, ensuring core content and functionality are accessible on all devices.
- Responsive Typography: Adjust font sizes, line heights, and spacing to ensure readability across different devices, using relative units like ems or rems instead of fixed units like pixels.
Conclusion
Responsive web design is an essential component of modern web development. With the increasing reliance on mobile devices for internet access, ensuring your website is responsive is critical for delivering a positive user experience, enhancing SEO, and driving higher conversion rates. By following best practices and implementing a responsive design strategy, businesses can stay ahead of the curve and meet the evolving needs of their audience.
Implementing responsive web design is about future-proofing your online presence. Start today to ensure your website is ready for the future of web browsing.








1 Comment
sreeswebservices
June 14, 2024Awesome article. Very informative.
Good job :-).
Thanks!